Pernah tidak melihat sebuah blog yang di samping kanan atas ada tulisan Buku Tamu dengan background hijau, yang kalau diklik akan keluar form isian yang menanyakan Nama, Website dan Message. Buku Tamu tersebut melayang artinya tidak terpengaruh oleh scroll mouse, walaupun mouse digulir ke bawah Buku Tamu tersebut tetap nampak. Mau tahu caranya?
Pernah tidak melihat sebuah blog yang di samping kanan atas ada tulisan Buku Tamu dengan background hijau, yang kalau diklik akan keluar form isian yang menanyakan Nama, Website dan Message. Buku Tamu tersebut melayang artinya tidak terpengaruh oleh scroll mouse, walaupun mouse digulir ke bawah Buku Tamu tersebut tetap nampak. Mau tahu caranya?
- Sign in ke blogger dan silahkan Login dengan Account Anda
- Pilih Layout/Tata Letak
- Pilih Page Elemen/Elemen Halaman
- Klik Add a Gadget/Tambah Gadget
- Lalu pilih "HTML/JavaScript"
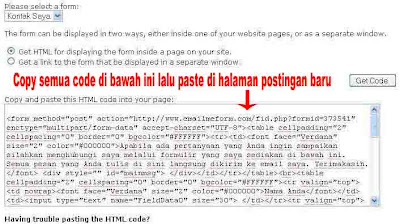
- Ganti tulisan yang berwarna merah dengan kode yang anda peroleh dari ShoutMix
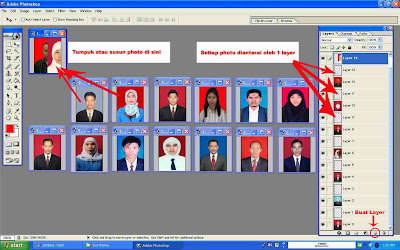
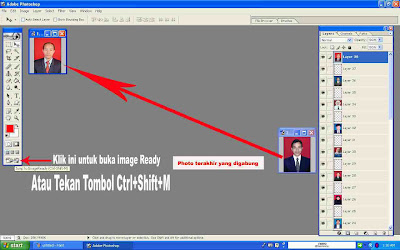
- Icon Buku Tamu dapat anda ganti sesuka hati dengan terlebih dahulu merancangnya di Photoshop atau di CorelDraw, setelah itu upload di hosting image seperti photobucket dsb. lalu ambil URLnya dan pasang di background seperti blog teman kita ini. Klik Disini
- Selamat Mencoba .
Kemudian Copy-Paste kode di bawah ini :
#gb{
position:fixed;
top:50px;
z-index:+1000;
}
* html #gb{position:relative;}
.gbtab{
height:100px;
width:30px;
float:left;
cursor:pointer;
background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjHSfPH32YwyGV6s8fCsi89hG7cGgZmkeQdmWL0HBEIl46ikUkkvadQ2WpZ5yfDUkjK_1eNOprHeA4z5W33Lmk4_wLRQglKZG5vGwS30Igk8by8D3vao8v13xHYL66TCX_QoaA6sJJkjt5Y/') no-repeat;
}
.gbcontent{
float:left;
border:2px solid #A5BD51;
background:#F5F5F5;
padding:10px;
}
</style>
<script type="text/javascript">
function showHideGB(){
var gb = document.getElementById("gb");
var w = gb.offsetWidth;
gb.opened ? moveGB(0, 30-w) : moveGB(20-w, 0);
gb.opened = !gb.opened;
}
function moveGB(x0, xf){
var gb = document.getElementById("gb");
var dx = Math.abs(x0-xf) > 10 ? 5 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
gb.style.right = x.toString() + "px";
if(x0!=xf){setTimeout("moveGB("+x+", "+xf+")", 10);}
}
</script>
<div id="gb">
<div class="gbtab" onclick="showHideGB()"> </div>
<div class="gbcontent">
<!-- Begin ShoutMix - http://www.shoutmix.com -->
<iframe title="m4n0" src="http://www6.shoutmix.com/?m4n0" width="160" height="400" frameborder="0" scrolling="auto">
<a href="http://www6.shoutmix.com/?m4n0">View shoutbox</a>
</iframe>
<br /><a href="http://www.shoutmix.com" title="Get your own free shoutbox chat widget at ShoutMix!">ShoutMix chat widget</a><br />
<!-- End ShoutMix -->
<br/>
Anda berminat buat Buku Tamu seperti ini?<br/>
Klik di
<a href="http://makassar-09.blogspot.com/2009/08/trik-membuat-buku-tamu-melayang.html">
sini </a>
<div style="text-align:right">
<a href="javascript:showHideGB()">
[tutup]
</a>
</div>
</div>
</div>
<script type="text/javascript">
var gb = document.getElementById("gb");
gb.style.right = (30-gb.offsetWidth).toString() + "px";
</script>
CATATAN :