Pada kesempatan kali ini saya ingin berbagi pengalaman dengan teman-teman yang sempat berkunjung ke blog ini, yaitu bagaimana cara membuat kontak kami yang biasa kita jumpai pada blog-blog lain. Agar pembahasan lebih terarah dan seragam, saya menyarankan Anda membuka web dengan alamat http://www.emailmeform.com, karena dari web ini saya membuat Kontak Form yang peruntukkan bagi teman-teman yang ingin bertanya seputar blog dan sebagainya. Adapun langkah-langkah membuat sebuah kontak form adalah sebagai berikut:
1. Silahkan kunjungi situs http://www.emailmeform.com.
2. Arahkan pandangan anda ke sebelah kanan atas monitor di situ ada tulisan Login.
3. Klik pada tulisan Sign up for free.
4. Isilah form yang ada dengan data diri anda :

First Name : » isi dengan nama depan anda. Misal : campur.
Last Name : » isi dengan nama belakang anda. Misal : sari.
Username : » isi dengan username yang di inginkan. Misal : sariayu.
Password : » isi dengan kata kunci yang di inginkan. Misal : 1234567.
Retype Password : » isi dengan kata kunci yang tadi di isikan. Misal : 1234567.
Your Email : » isi dengan alamat email anda. Misal : campursari@gmail.com.
5. Setelah semua form diisi silahkan klik tombol Sign up.
6. Setelah muncul tulisan terima kasih, silahkan cek email anda.
7. Buka email kiriman dari EmailMeForm yang bertajuk Your new account information.
8. Untuk melakukan verifikasi klik link yang di berikan di email tersebut atau kalau tidak bisa, copy alamat URL tersebut lalu paste di address bar browser internet anda untuk melakukan verifikasi bahwa email yang tadi di masukan adalah benar-benar milik anda.
9. Setelah proses verifikasi selesai, silahkan klik tulisan click here untuk menuju halaman akun kontrol panel anda.
10. Alihkan perhatian anda ke sebelah kanan monitor. Klik tulisan Create new form.
11. Ada beberapa form yang perlu di sisi :
Web form Name : » isi dengan nama yang anda inginkan, atau biarkan saja (di sana sudah tertera Contact Webmaster).
Recipients Emails : » isi dengan alamat email yang akan menerima pesan.
Spam Email address : » isi dengan alamat email yang di inginkan untuk menerima pesan spam (email sampah, email iseng doank, email iklan, dll) atau kosongkan saja bila tidak mau menerima pesan email spam.
Thank you page : » isi dengan alamat URL yang memuat tulisan terima kasih, contoh postingan yang ini. Atau jika bingung, tulis saja alamat blog anda.
Number of fields : » biarkan 4 saja.
12. Klik tombol next yang ada di sebelah kanan.
13. Ada beberapa field name yang bisa di ganti sesuai keinginan, misal : Your Name jadi Nama, Your Email Address jadi alamat Email, dst. Atau biarkan saja seperti itu.
14. Klik tombol next yang ada di sebelah kanan.
15. Klik tombol next lagi.
16. Silahkan isi dengan keinginan anda ( hehehe… cape kalau nerangin yang ini) atau biarkan saja seperti itu.
17. Klik tombol next lagi.
18. Klik tombol next lagi.
19. Akan di perlihatkan contoh tampilan kontak form yang tadi di buat oleh anda.
20. Klik tombol Finish.
21. Klik tulisan Get the HTML codes.
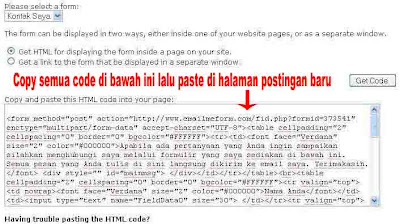
22. Copy kode yang ada di text area, di bawah tulisan Copy and paste this HTML code into your page. Lalu paste pada notepad atau text editor lainnya untuk disimpan.
Untuk menerapkannya di blog caranya yaitu :
23. Buat postingan baru lalu paste Kode HTML yang diperoleh tadi ke halaman postingan lalu klik Publish atau Terbitkan Entri. Untuk lebih jelasnya pehatikan gambar di bawah ini: